インデックスの画像サイズがバラバラになった時の対処法を紹介します。
インデックスとは、カテゴリーページを選択した時などにでる、記事一覧ページのことです。
これを見てください。
↓

画像サイズがバラバラで、美しくないですよね。
こうなる原因は、いくつかパターンがあるみたいです。
- 前のテーマからCocoonに替えた
- カラム幅を変更した
他にも原因はあるかもしれません。
私の場合はカラム幅を変更したのが原因だと思います。
原因はなんであれとにかく、この画像サイズを統一して、美しいインデックス画面にしたいですよね。
「Regenerate Thumbnails」を有効化
「Regenerate Thumbnails」というプラグインを利用します。
このプラグインは画像を再生成して最適化します。
簡単にいうときれいに統一してくれます。
プラグインの導入と有効化の方法はこちら
↓
「Regenerate Thumbnails」の設定
「Regenerate Thumbnails」が有効化されたところから。
設定をしていきます。
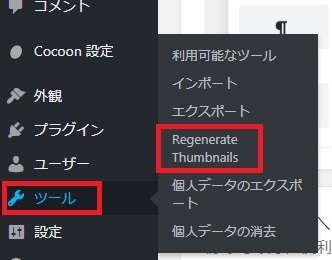
【ツール】→【Regenerate Thumbnails】

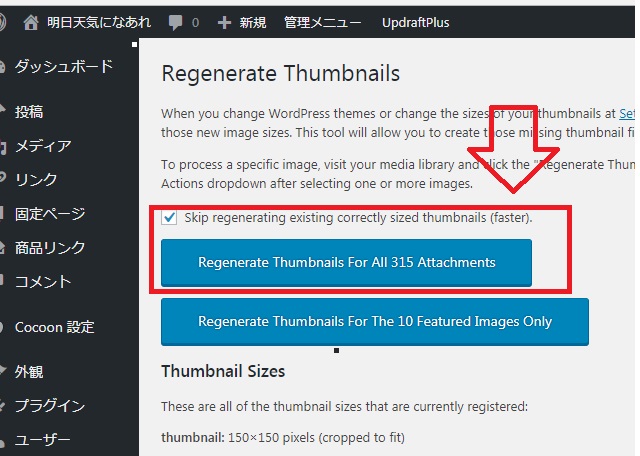
上の青いやつをクリックしてください。

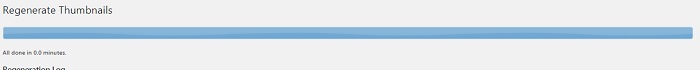
すると再生成の処理が始まります。
左から棒がのびていって、最後までいけば終了です。

では、最初のインデックス画面をみてみましょう。
↓

画像サイズが統一され、美しくなりました
みなさんも、サムネイル画像がガタガタなら一度行ってみてください。
「Regenerate Thumbnails」の注意点
- 画像が多いと時間があかるかもしれません。
- 途中で作業をしない方が良いそうです。
- 念の為、バックアップをとってから処理をしてください。



コメント