Cocoonの使いやすさの1つとして「スタイル」ボタンがあります。
正直便利すぎます!以前使っていたテーマでは、テキストモードで、コードを入力していたことが、簡単にできてしまう。
改めて【Cocoon】って無料でいいの?って思うくらいすごいテーマですよね!
このスタイルを上手に使う事で、読んでいただく方に、より分かりやすい記事にすることが可能です!
使いかたは簡単♪
↓

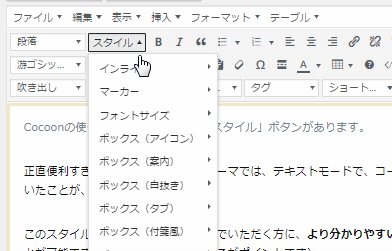
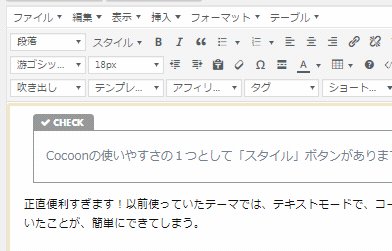
装飾したい箇所を選択して「スタイル」の中から好きなスタイルをえらぶ!
超簡単!
どんなスタイルがあるか全部紹介します!
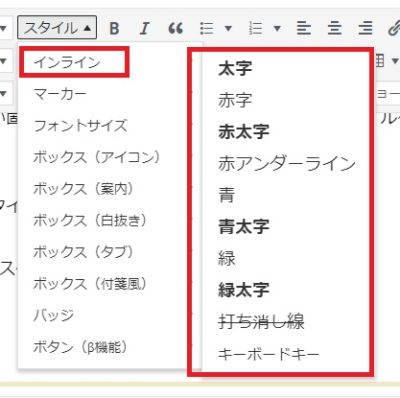
Cocoon「スタイル」インライン

太字
赤字
赤太字
赤アンダーライン
青
青太字
緑
緑太字
打ち消し線
キーボードキー
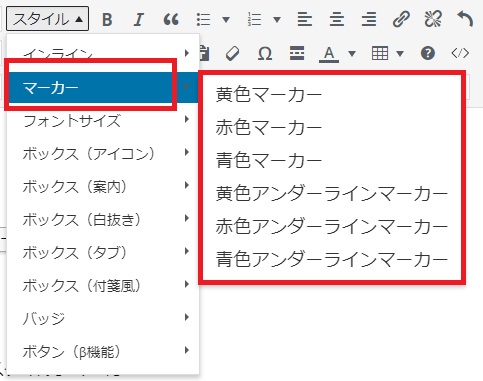
Cocoon「スタイル」マーカー

黄色マーカー
赤色マーカー
青色マーカー
黄色アンダーラインマーカー
赤色アンダーラインマーカー
青色アンダーラインマーカー
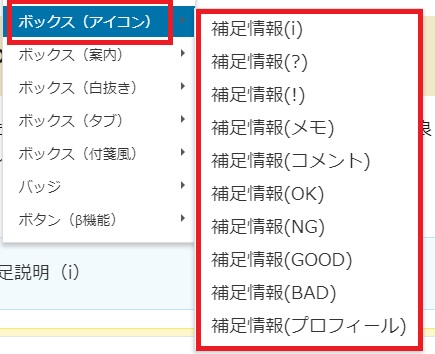
Cocoon「スタイル」ボックス(アイコン)
ボックスはたくさん種類が用意されています。他のブログとかでも良く見かけます。効率よくポイントを見極めてつかいたいとこですね。
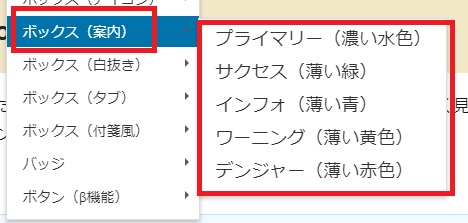
Cocoon「スタイル」ボックス(案内)

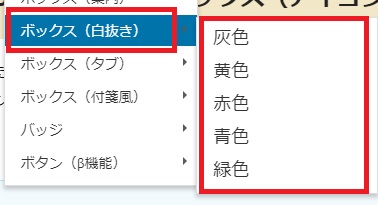
Cocoon「スタイル」ボックス(白抜き)

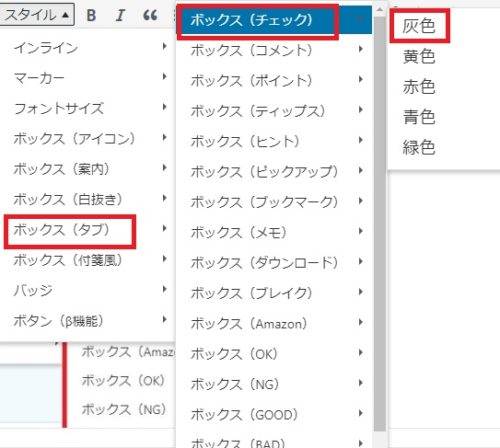
Cocoon「スタイル」ボックス(タブ)

これは使われがちなボックスですよね。このボックスは色も選ぶようになります。
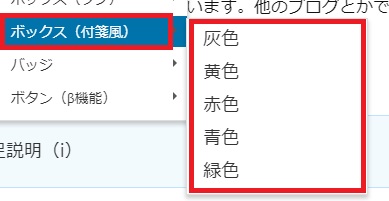
Cocoon「スタイル」ボックス(付箋風)

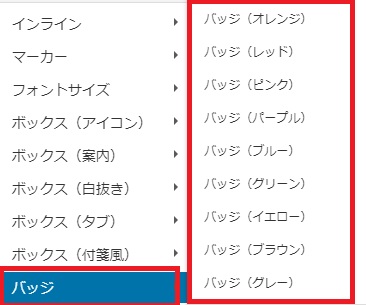
Cocoon「スタイル」バッジ

バッジ(オレンジ)
バッジ(レッド)
バッジ(ピンク)
バッジ(パープル)
バッジ(ブルー)
バッジ(グリーン)
バッジ(イエロー)
バッジ(ブラウン)
バッジ(グレー)
目次の中の新しい記事を目立たせたい時などに使うと効果的NEW
Cocoon「マイクロコピー」
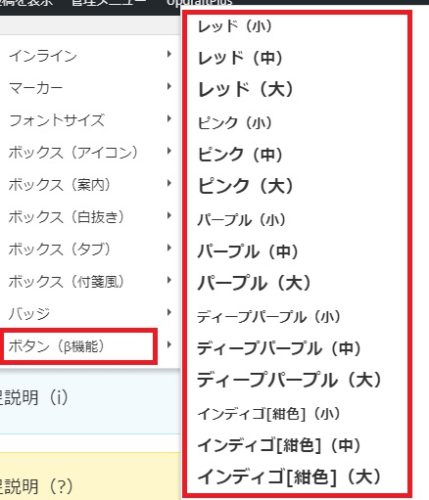
Cocoon「スタイル」ボタン

など(他にも色あり)
Cocoon「スタイル」囲みブログカードラベル

などなど(他にもあり)
Cocoonのスタイルはやっぱりすごい!
Cocoonに標準で搭載されている「スタイル」を確認していましたが、本当にすごいテーマだと思います。
1番先にも言いましたが、前使っていたテーマでは、このあたりの装飾はすべて、テキストモードで、コードをうたなければ表示されなかったのです。
無料テーマ「Cocoon」おそるべしですね。
今まで書いてきた記事を見返して、読んでもらっている方に、なるべく分かりやすくするために、装飾するところはしていきたいですね。
この記事を読んだら、ぜひ過去の記事を見返してみてはいかがでしょうか?




コメント