ワードプレスの初期設定もおわり、テーマ「Cocoon」もインストールしました。
さぁいよいよ記事を書いていきましょう。
ダッシュボードのメニューは、感覚的に使えると思いますので、いろいろ触ってみて、できれば1記事(記事まではいかなくても)更新して、どんな見た目になるのか確認するのもいいでしょう。
別に誰にみられるわけでもないし、見られたからといってペナルティーがあるわけでもありません。
どんどん更新して、見た目をチェック。この繰り返しでだんだん慣れていきます。
自分の場合
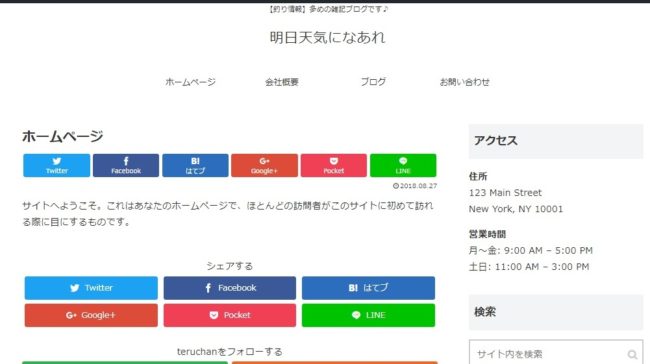
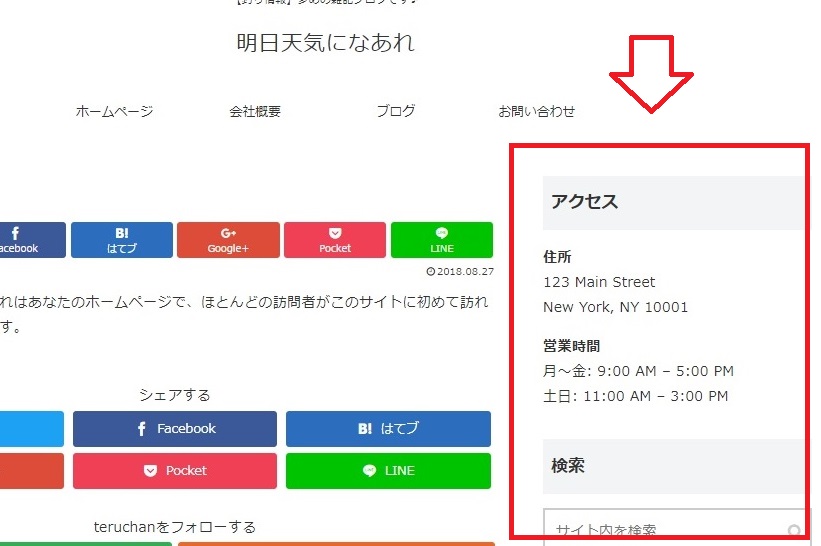
まずCocoonを有効化した時の状態が下の画像です。

まずいらないものを消して(見えなくして)から、始めたくないですか?
上の画面では、右にある「アクセス」「営業時間」は自分には必要ないのです。
また「サイトへようこそ、これは・・・」これも編集しないと・・
まずはそれらを消す事にします。まっさらな状態からスタートしたかったのです。
前置きが長くなりましたが、今回の記事は
「記事を書き始める前に、まずいらない表示を消してから始めたい」
という方に見てもらえればと思います。
メニューとサイドバーを触ってみましょう。
メニュー

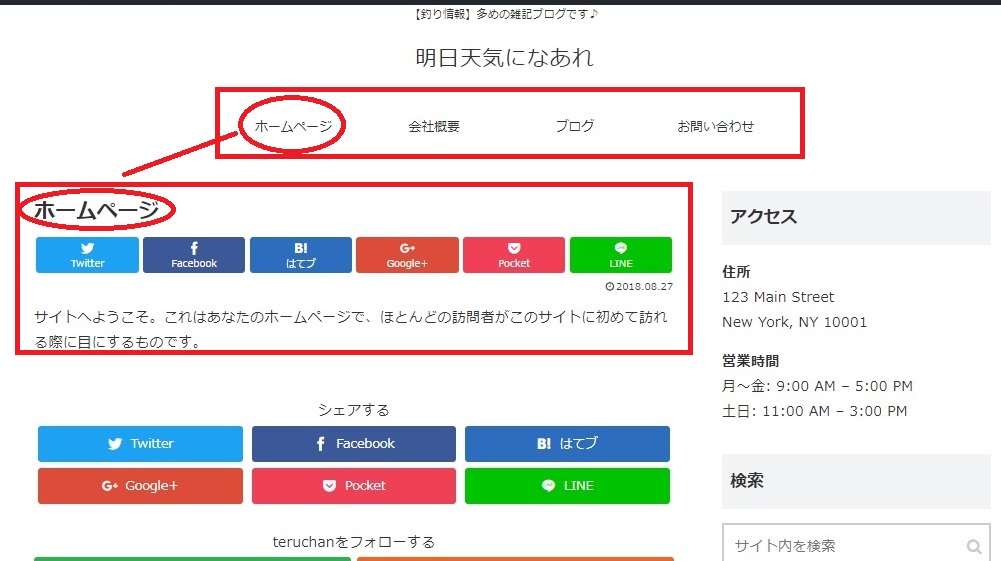
上の赤枠がメニューと呼ばれる部分です。その中の「ホームページ」が今表示されているわけです。
会社概要やブログもクリックすると、それぞれ表示されます。
そのページがどこにあるか確認しておきましゃう。
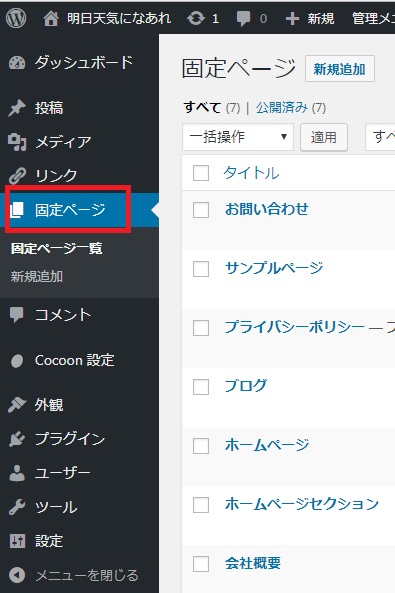
固定ページの確認
【固定ページ】→【固定ページ一覧】

この中にメニューに表示されていた「ホームページ」「会社概要」「ブログ」「お問合せ」というページが全てあります。上記の他にも「プライバシーポリシー」もあります。
これらが固定ページと呼ばれるページになります。
すべて公開されているんですよね。だとしたら早く編集して見られてもいいようにしなきゃ!
でも「会社概要」なんていらないし、他のも今は編集したくない(早く記事を書きたい)
と思ったので、とりあえず編集はあとにして、そのページにたどりつかないようにします。
メニューから消しちゃいましょう。
メニューの編集
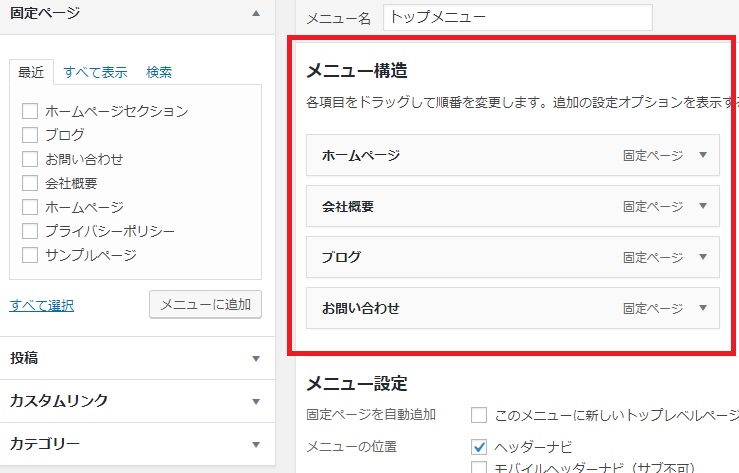
メニューを設定してみましょう。
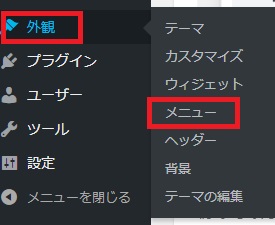
【外観】→【メニュー】

編集するメニュー→「トップメニュー」

赤枠の中がメニューに表示されているわけです。
必要のないものを消していきます。
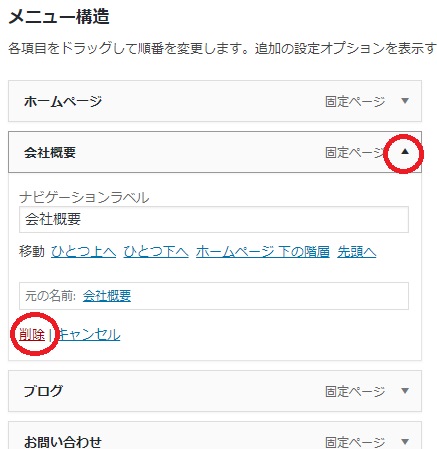
会社概要を消してみます

↑
ページを開き、削除ボタンを押すだけ。
メニューから消えるだけでページはちゃんと残っていますので安心してください。
メニューを全部消してもいいです。
記事がふえてくれば、おのずとカテゴリー分けしていくと思います。
カテゴリーをメニューにするのも一般的です。
「トップページ」というメニューも一般的です。閲覧者様がどのページからでも最初のページに戻るためには便利です。
これはトップページが固定されている形態には必須です。
企業のホームページなどに多い。
逆に最新記事がトップページに表示されていくブログ形態には、トップページというメニューはなく、カテゴリーだけのメニューになっているものが多い。
これは、たくさんのサイト・ブログをみて、実際につかってみて、使いやすかったものを採用してください。
ウィジェット(項目)の設定
次にサイドバーの必要のないものを非表示にします

サイドバーのカスタマイズは【ウィジェット】で行います。
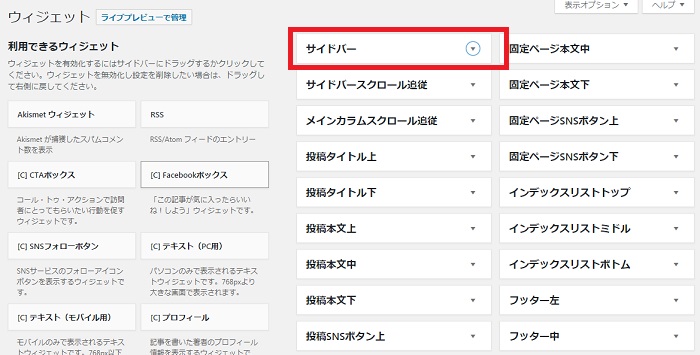
【外観】→【ウィジェット】

各エリアへ表示したいウィジェット(項目)を設定する事ができます。
画面左側には利用できるウィジェットが並んでいます。
画面右側には、ウィジェットは配置できる場所が並んでいます。
今回はサイドバーに表示される項目を設定したいので、サイドバーをクリック
↓

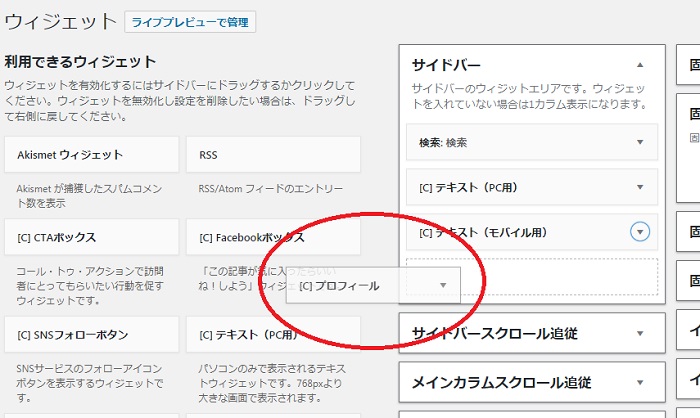
ウィジェットはドラッグで簡単に出し入れできます。

最初の設定で表示されていた「アクセス」はこのウィジェットの中にはありません。
「テキスト」というウィジェットがあり、その内容が「アクセス・・・」としてあったわけです。
「テキスト」は自由に何でも書けるウィジェットだと思ってください。
ウィジェット中に自分が表示したいものがなくても「テキスト」があるので、なんでも表示できるという事ですね。
サイドバーから必要のないものをドラッグして消しました。
全部消すとサイドバー自体がなくなり、メインの本文が画面全体に表示されます。バランスが悪いので自分はサイドバーに「検索」だけ残しました。
メニューとサイドバーからいらないものを消してみた
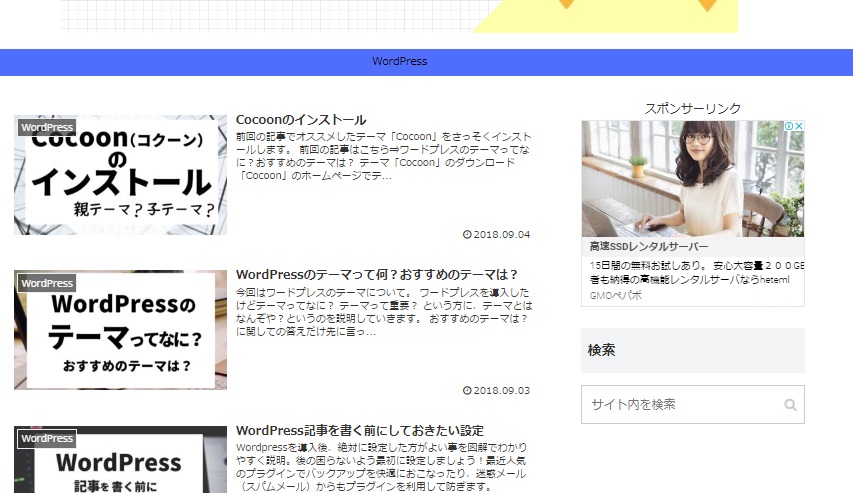
自分の場合、結果的に以下のようになりました
↓

メニューは「WordPress」のみ
サイドバーは「検索」のみ
ただし、今後記事が増えていくとメニューは当然増えていきますし、サイドバーにも「おすすめの記事」や「プロフィール」などもいれていく予定です(見られているタイミングによっては、すでにメニューもサイドバーの中身も増えているはずです)
訪問して頂いた方に親切なメニューの配置と、サイドバーを構築していきましょう。
とりあえずスタートするにあたり、極力表示するものを減らしてみました。
良かったら参考にしてください。

コメント