今回はCocoonの目玉機能でもある「テンプレート」の使い方。
記事の中で、ひんぱんに出てくる内容ってないですか?

また、同じ内容を書くのか。なにか楽な方法はないかの?
その良く出てくる内容を「テンプレート」に登録しておけば、簡単にはりつける事ができます。
テンプレート化することにより、大幅な時短が期待できます。
このブログでは「スタイルシートへコード貼りつけてカスタマイズする方法」のページを、スタイルシートへのカスタマイズがでてくる度にいれたいので、テンプレートにいれています。
テンプレートの設定
【Cocoon設定】→【テンプレート】

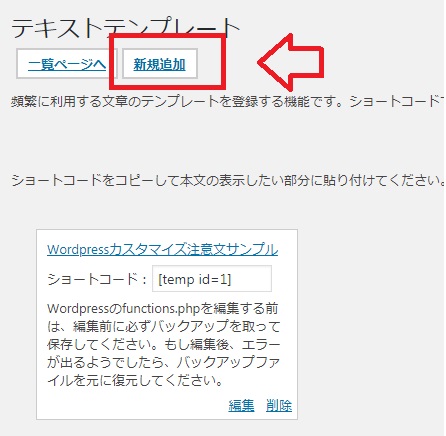
テキストテンプレートの画面になります。
「新規登録」をクリック

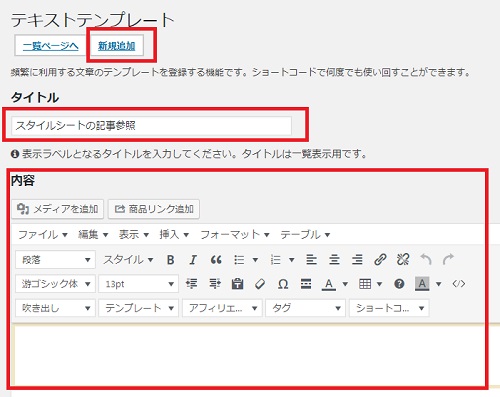
「タイトル」と「内容」を入力していきます。

タイトルは閲覧者様にはみえません。
自分の管理用ですので、自分がわかればなんでもいいです。
書き込んだら【保存】します。
テンプレートの使用方法
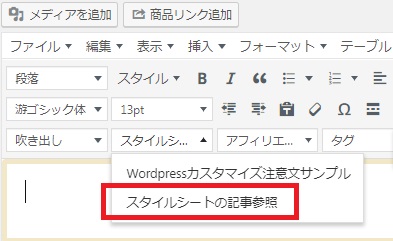
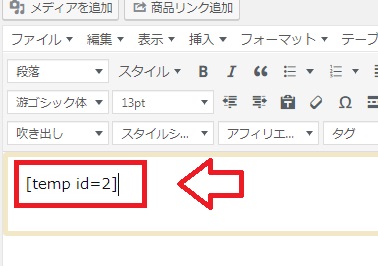
記事作成画面で、テンプレートをいれたい箇所で選択します。

↑
エディターの中にある「スタイルシート」を選択すると、先ほど登録した「スタイルシートの記事参照」がでてきます。

入力すると「ショートコード」が記述されます。記事の投稿画面では反映されていませんが、アップするとちゃんと表示されているので安心してください。
コピペとテンプレートの違い

確かに便利じゃが、コピーして貼り付けるのと、そうかわらんの~
ぜんぜん違います!
確かに今後修正する事がなければ、たいして違いはありません。
もし、その内容を変えたくなったら?変える必要がでてきたら?
10ページに同じ内容を直接書き込んでいた場合、何か変更があった時や削除したいとき、10ページで同じことを繰り返さないといけません。
まず手間ですし、見落とす事もあるかもしれない。
このテンプレート機能のすごいところは、元のテンプレートの内容を変更すればショートコードを使って記述した内容全てに反映されるのです!
すごくないですか?超便利です。Cocoonはやっぱりすごい!
今回は記事作成時に役立つ「テンプレート」の紹介記事でした。みなさんも活用してくださいね。

コメント