今回は、ページ内の任意の場所へジャンプする、アンカーの設置方法を紹介します。
同ページ内でのアンカーと、別ページからの設定方法を順番に説明します、
アンカーの準備
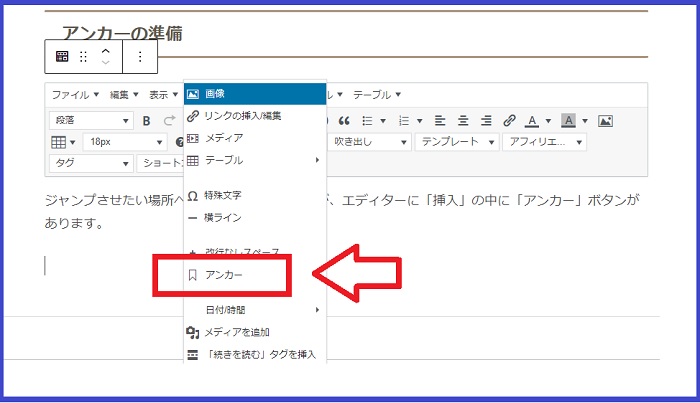
ジャンプさせたい場所へアンカーをうつのですが、エディターに「挿入」の中に「アンカー」ボタンがあります。


プラグイン「TinyMCE Advanced」で、エディターをカスタマイズする!
今回は記事を作成する時に重宝するビジュアルモードのエディターのカスタマイズです。 なんのこっちゃ こちらをごらんください。↓ 記事を書く画面の上に、こんなのがあ...
ジャンプさせたい場所にアンカーをうつ
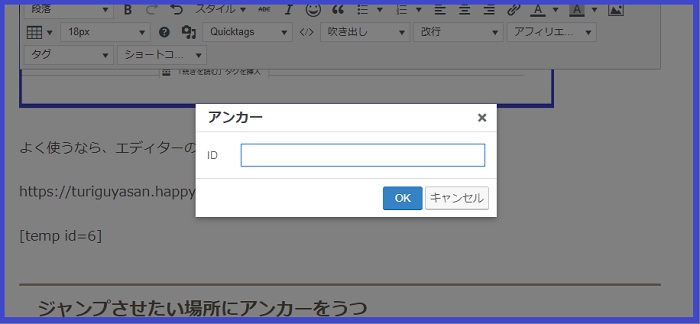
飛ばしたい場所をクリックして、アンカーを挿入します。

IDを入力します。
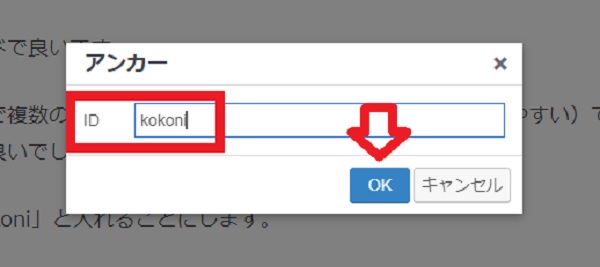
任意のアルファベッドで良いです。
たくさんの同ページで複数のアンカーをうつなら、自分で管理(覚えておきやすい)できる、アルファベッドにしておくと良いでしょう。
今回は例として「kokoni」と入れることにします。

この時ポイントがあります。
ジャンプしたい場所(見せたい場所)よりも、少し上の段落にアンカーをうつとちょうど良い場所にジャンプします。(実際にやりながら調整してください)
◆アンカーをうつときのポイント
・「任意のアルファベッド」をIDに設定する
・少し上にアンカーを打つとちょうど良い位置になる
リンクを挿入する(同ページ内の場合)
ではジャンプ元から、先ほど設定したアンカーに飛ばす方法
リンクを貼るやり方と、ほとんど同じです。
ページのURLを入れるところで、先ほど設定したアンカーを指定するだけです。
- ジャンプ元となるテキストを選択する
- リンクの挿入ボタンをクリック
- 「#〇〇(飛ばしたいアンカー名)」と入力する
先程設定した「kokoni」という場所へ飛ばしたい場合


簡単でしょ?
◆ポイントは1つ!
「#」半角シャープを先頭につけるだけ
違うページからアンカーに飛ばす方法
では次に、違うページから任意のアンカーに飛ばす方法です。
考え方としては
どのページの、そのアンカーに飛べばいいの?ってことなので
ズバリ
そのページのURL/#〇〇

ポイントは、ページURLの後ろにスラッシュを入れる事くらいね
簡単なので、じっさいに一度設定してみてください。
参考になれば幸いです。

コメント