今回は記事を作成する時に重宝するビジュアルモードのエディターのカスタマイズです。

なんのこっちゃ
こちらをごらんください。
↓

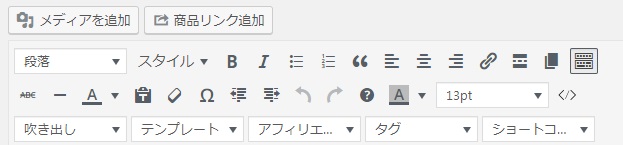
記事を書く画面の上に、こんなのがありますよね。
エディターといいます。
太字にしたり、フォントの色を変えたり、リンクを貼るボタンなどが並んでいます。これらを利用して記事を書いていくわけですね。
このエディターをカスタマイズできるプラグインが「TinyMCE Advanced」になります。
記事を書いていくうえでかなり便利になりますので、必須のプラグインです。
さっそくインストールしてください。
【TinyMCE Advanced】をインストールして有効化する
有効化するとエディターの機能がふえていることに気が付くと思います。
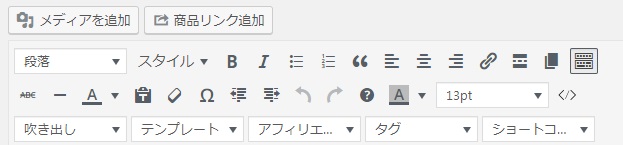
「TinyMCE Advanced」を有効化する前がこちら
↓

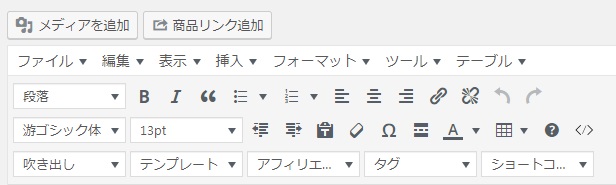
「TinyMCE Advanced」を有効化した後がこちら
↓

あきらかに、増えてますよね。
なくなったボタンもあります。
「TinyMCE Advanced」を有効化にする前にあった良く使うボタン「スタイル」が、なくなっています。
これは設定で戻すことができます。
「TinyMCE Advanced」の設定
では先ほど消えてしまった「スタイル」をエディターに加えてみますね。
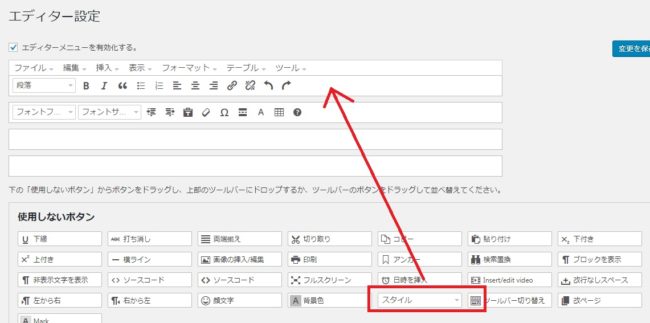
【設定】→【TinyMCE Advanced】でエディター設定の画面になります。
「使用しないボタン」のなかから使いたいボタンをドラッグすることで使用可となるわけです。
「スタイル」をドラッグしてエディターの中にいれましょう。

これで「スタイル」が使えるようになりました。
続けて自分が今後使うであろう「テーブル(表)」と「背景色」も私はいれました。
みなさんも必要なボタンを出し入れして、自分が使いやすいエディターにすれば、ストレスなく記事を書くことができます。


コメント