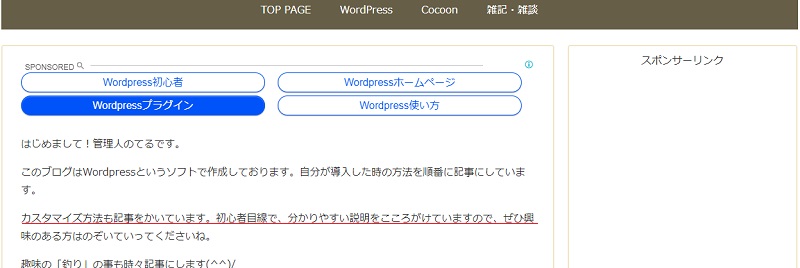
まずこの画像をみてください。

これ以前の自分のトップページでした。
メインの文章、横にながすぎないですか?
あまりにも横に長い文章だと、読んでいる方が改行する時に次の文章を見失うことがあるそうです。
すなわち読みにくい記事となるわけ。
いくら内容をしっかりと書いていても、読みづらいレイアウトってだけで、読むのをやめられちゃう可能性があがります。
それはもったいないので、横幅をかえてみます。
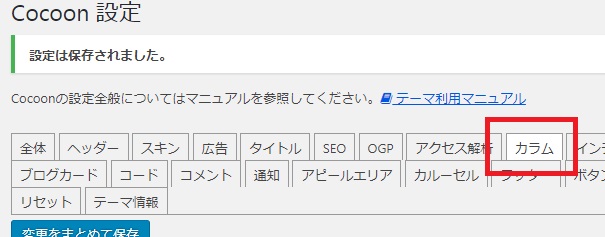
Cocoon設定のカラムから設定する
【Cocoon設定】→【カラム】

カラムでメインコンテンツとサイドバーのコンテンツ幅、余白幅、枠線の幅・色などが変えられます。
メインカラムは最初800になっています。

自分はこのメインのコンテンツ幅を650で設定しました。
読みやすいかどうかは、人それぞれの好みもあるので、みなさんも見やすいと思える幅を調整してみてください。
サイドバーも設定します。

サイドバーのコンテンツ幅は初めの設定で336となっています。

なんでこんな半端なサイズにしてあるの~?
これはおそらくですが、グーグルアドセンスの広告のサイズに合わせているのではないかと。
「レクタングル大」というサイズがあるのですが、その横幅が336なのです。ぴったりおさまりますね。
ということで、私はサイドバーのコンテンツ幅は336のままにしました。
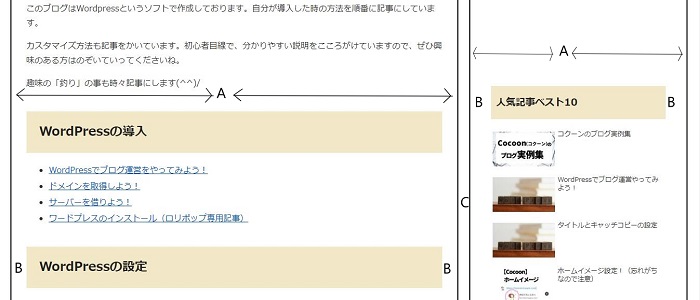
他の設定する幅の箇所は以下の通りです。

A→コンテンツ幅
B→コンテンツ余白幅
C→カラム間の幅
みなさんも自分がみて、ちょうどいい幅を設定してみてください。

Cocoonのカテゴリータグの設定
Cocoonではカテゴリ―タグが自由にデザインできます。 ↓ この記事はこの「カテゴリー」の記事だということを、視覚的に訴えることができるので設定をしましょう ...

コメント