ブログの見た目って大事ですよね。特に色。
ほのぼのした色、権威性が高そうな色、恋愛系の色、落ち着きのある色。
色によってブログの第一印象が決まります。重要な要素です。
でも設定する場所がたくさんあって、混乱しないですか?どっちの色が上になるのか?
ヘッダーの設定もあわせると、少し混乱してきました。
そこで今回はブログの印象を決める色について!全体のカラーとヘッダーの位置関係などを確認していきます!
色の設定とあわせてヘッダーの設定も行っていきます。

こんがらがって、どこの色をかえれば、どう変わるのかわからない
という方にお役にたつのではないでしょうか?
Cocoon!色の設定は【Cocoon設定】から
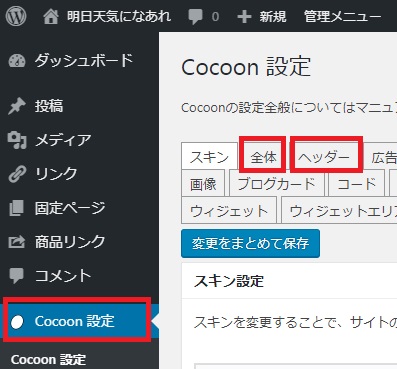
【外観】からでもカスタマイズできるのですが、【Cocoon設定】の方が簡単ですので、【Ccoon設定】から色の設定をしていきます。

↑
上記の【全体】と【ヘッダー】でブログの外観が簡単に設定できます。
【全体】のカラー設定
【全体】のカラー設定を行っていきます。

サイトフォントやリンク色の説明はまた別の記事で行います。
まずは「サイトキーカラー」です。
サイト全体のポイントとなる部分に適用される背景色を指定します。見出し部分の色に影響するのでとても重要なカラーになります。
今回は全てのテキストカラー(文字色)は省略してます。
それぞれの箇所のカラーによって、テキストのカラーを変えてください(バックが白なら文字は黒みたいな)
次にでてくるのが、「サイト背景色」と「サイト背景画像」です。これは同じ場所に反映され、どちらか1つしか使用しませんので、今回は「サイト背景色」で紹介します。
ちなみに背景画像を使用した分かりやすいブログがこちら

背景に将棋盤の写真をいれて、ブログの内容を直感的に伝える役目になっていますよね
【全体】のカラー設定を行うパーツは2か所。
- サイト背景色
- サイトキーカラ-
Cocoonのヘッダー画像は2つのパーツからできている
【ヘッダー】のカラー設定を行う前にCocoonのヘッダー画像について説明をします。
Cocoonのヘッダー画像は少し特殊なんです。
実はCocoonでは、【ヘッダーロゴ】と【ヘッダー背景画像】の2枚でヘッダー画像を作成することができるようになっているのです。
例
ヘッダー背景画像

ヘッダーロゴ

2つ合わせてヘッダー画像

となります。こんなややこしい事をしなくても上記の画像1つで、「ヘッダー画像」にすれば簡単なのですが、2つで構成している理由があります。
それはヘッダー背景画像を固定にした場合、スクロールした時に、ロゴと背景が別の動きになるんです。
なんか
かっこいい!!
ただこれだけです。特に重要ではないかもしれません。
しかもこの見え方をするのはPCのみなのです。モバイルでは背景画像とロゴは同じスクロールになります。
それでもあえてこのスタイルを製作者様がとりいれているという事は、なにか意味があるのかもしれない。
しかしヘッダー画像を2枚組み合わせて作成している方は極端に少ないように思います。自分も「ヘッダーロゴ1枚」を「ヘッダー画像」に使っています。
コクーンのブログ実例集で上記のような視覚効果をもたらしているのがこちら。
見てもらった方がわかりやすい。

【ヘッダー】のパーツをみてみよう
ヘッダー画像を作成するヘッダーロゴとヘッダー背景画像以外のパーツは3つあります。
- ヘッダー全体背景色
- ロゴエリア背景色
- グローバルナビメニュー色
【全体】と【ヘッダー】部分のカラーパーツと階層を確認
まとめると
【全体】のタブでは
①サイト背景色
②サイトキーカラー
【ヘッダー】のタブでは
③ヘッダー全体背景色
④ロゴエリア背景色
⑤グローバルナビメニュー色
そして「ヘッダー画像」
⑥ヘッダー背景画像
⑦ヘッダーロゴ
この7つのカラー設定でほとんどのカラー設定はできます。
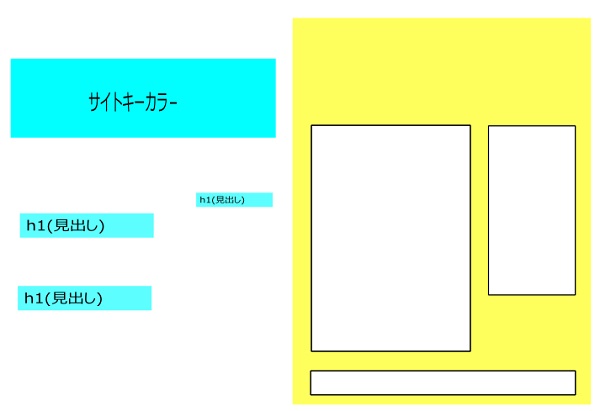
1番下の階層から順番にのせていきます。階層を把握してくださいね。
まず
【全体】①サイト背景色→②サイトキーカラ-

↓

次に【ヘッダー】のカラー設定
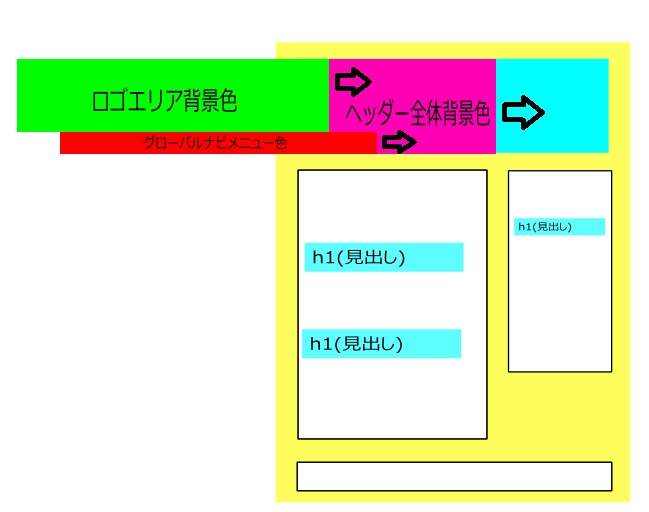
③「ヘッダー全体色」→「ロゴエリア背景色」→「グローバルナビメニュー色」

↓

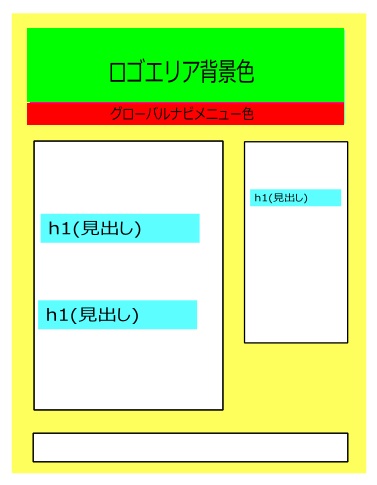
「ロゴエリア背景色」と「グローバルナビメニュ-色」を設定すると、「上部のサイトキーカラ-」と「ヘッダー全体背景色」が隠れることがわかります。
ヘッダー画像部分の設定
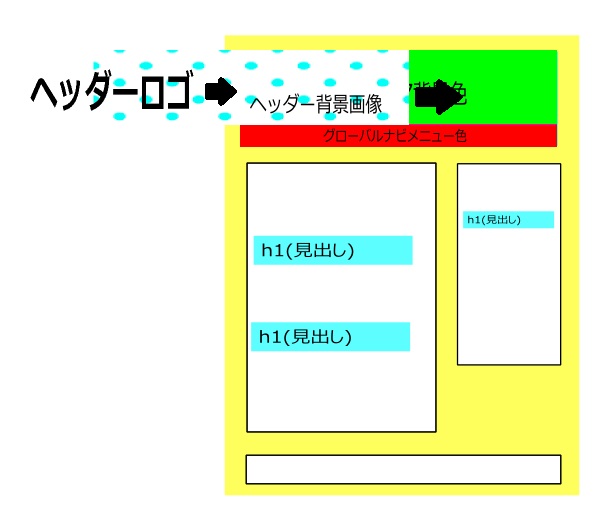
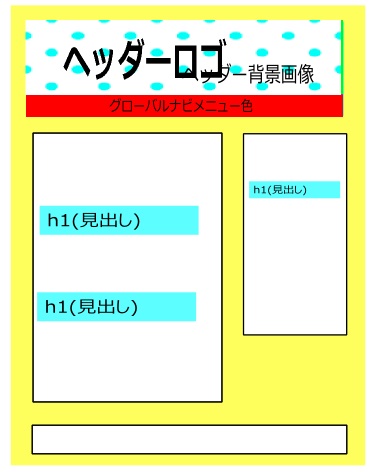
【ヘッダー背景画像】→【ヘッダーロゴ】

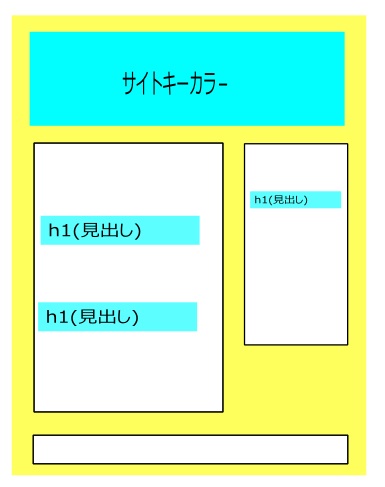
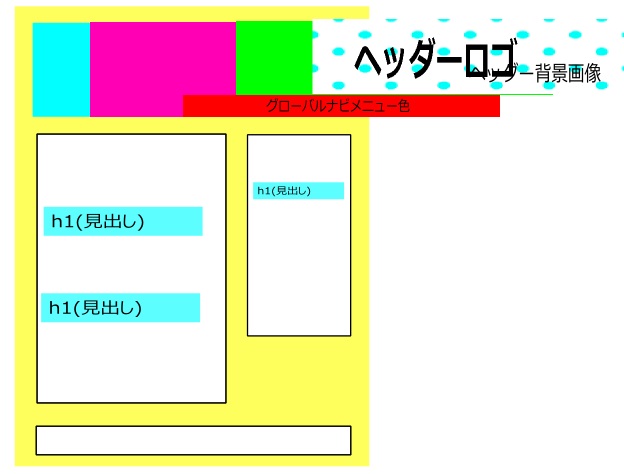
全てのパーツをカラー設定をすると以下のように見えます。
↓

カラー設定上下関係のまとめ

階層順(下から)
- サイト背景色
- サイトキーカラー
- ヘッダー全体背景色
- ロゴエリア背景色
- グローバルナビメニュー色
- ヘッダー背景画像→水玉
- ヘッダーロゴ
Cocoon設定【全体】と【ヘッダー】のカラー設定の配置関係は以上です。
カラムの中のカラーを変える方法は次の記事で説明します
赤枠がカラム。その中の色を変える方法になります。



コメント