今回の記事はマーカーとアンダーラインマーカーのカスタマイズ方法です。
エディターの「スタイル」の中に、マーカーとアンダーラインマーカーはありますが色が3色しかありません。
もっと自分の色を出したいという方にカスタマイズ方法をお伝えします。
こんな感じでマーカーをすることができます。
こんな感じでアンダーラインマーカーもできます。
マーカーのカスタマイズ
おおげさに見出しをつける事でもないのですが。
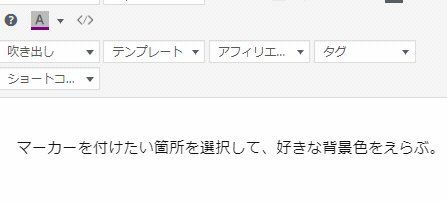
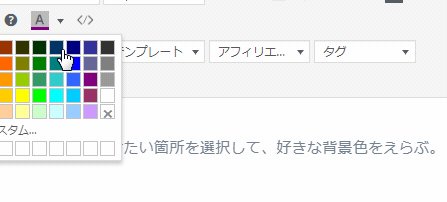
エディターの中にある「背景色」ボタンを使います。

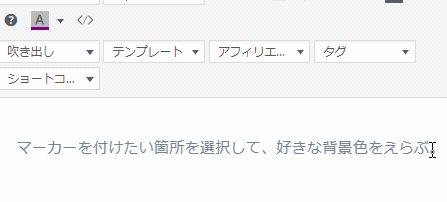
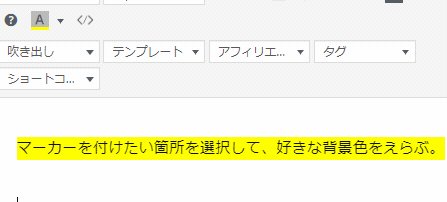
マーカーを付けたい箇所を選択して、好きな背景色をえらぶ。

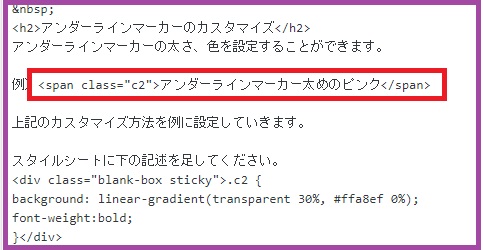
アンダーラインマーカーのカスタマイズ
アンダーラインマーカーの太さ、色を設定することができます。
実際にやってみよう!
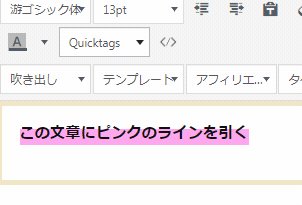
例)アンダーラインマーカーを太めのピンクにします。
上記のカスタマイズ方法を例に設定していきます。
スタイルシートに下の記述を足してください。
background: linear-gradient(transparent 30%, #ffa8ef 0%);
font-weight:bold;
}
スタイルシートへ記述ができましたら、準備Ok!
「投稿の編集」にもどり、テキストモードにしてください。
ピンクの太字にしたい箇所の前後に下のコードを記述する。
<span class=“c2”>ピンクの太字にしたい箇所</span>

これで指定した箇所にピンクの太いアンダーラインマーカーがはいりました。
色や太さを好きなのに変える方法
スタイルシートに記述するコードの赤字の部分を変更します。
background: linear-gradient(transparent 30%, #ffa8ef 0%);
font-weight:bold;
}
c2は任意の記号です。本人が把握できればなんでもいいです。自分はカスタマイズ2という意味で「c2」としました。色の名前でもいいと思います。
30%は線の太さを表しています。0%に近づくほど太くなります。
ffa8efはアンダーラインのカラーコードです。好きなカラーコードをいれてください。
上記をカスタマイズしたものを、スタイルシートへ記述すればOK!
投稿の編集画面で、アンダーラインマーカーをいれたい箇所でテキストモードにしてください。
c2のところは任意できめた記号に変えてください。これで好きなアンダーラインマーカーをひく事ができます。

詳しくはこちらの記事をごらんください


コメント