今回も色の設定に関しての記事です。
ブログ全体の色に関する設定は以下の記事をごらんください。
Cocoon設定【全体】【ヘッダー】のカラー設定の上下関係のおさらい

今回はこの中のメインカラム、サイドバー、フッターのカラー設定をしてみましょう!

Cocoon!カラム内のカラー設定方法
スタイルシートにCSSを加える
カラム内のカラー設定は、Cocoon設定からでは変更できません。
スタイルシートにカスタマイズしていきます。
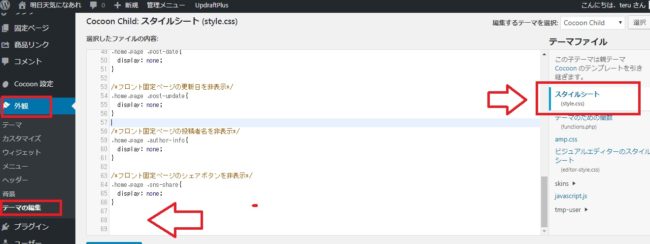
【外観】→【テーマの編集】→【スタイルシート】

スタイルシートの1番下に記述していきます
↓
/*カラム背景色*/
.header-container,
.main,
.sidebar,
.footer {
background-color: #カラーコード;
}
.header-container,
.main,
.sidebar,
.footer {
background-color: #カラーコード;
}
上記記述のカラーコードに、表示させたいカラーコードを入力してください。
カラーコードはこちらのサイトで見る事ができます
カラーコードをいれたら全てコピーして、スタイルシートの1番下へ追記してください。
記述中のそれぞれの場所が以下の通りになります。
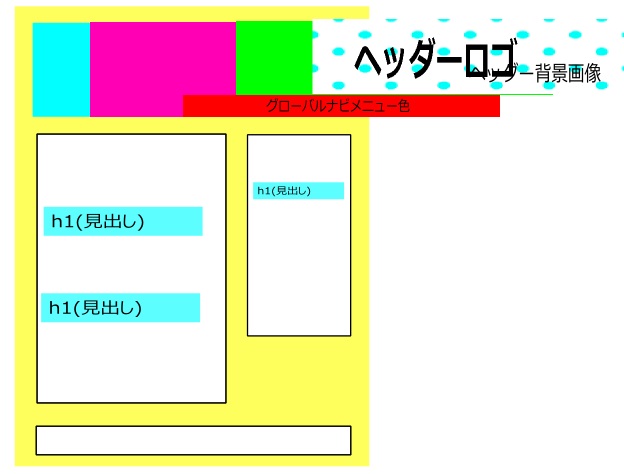
.main→メインカラム
.sidebar→サイドバー
.footer→フッター
いらないのは消していいです。
例)メインカラム→自分のこのブログのサイトキーカラーのうす茶色【#f2e7c7】
サイドバーとフッターは→グローバルメニュー色のこい茶色【#665e47】にしてみます。
/*メインカラム背景色*/
.header-container,
.main, {
background-color: #f2e7c7;
}
/*サイドバー背景色*/
.header-container,
.sidebar,
.footer {
background-color: #665e47;
}
.header-container,
.main, {
background-color: #f2e7c7;
}
/*サイドバー背景色*/
.header-container,
.sidebar,
.footer {
background-color: #665e47;
}
上記の記述をスタイルシートに追加してください。
反映されたのが下の画面

見事に反映されました。メインカラムの色と見出しと同じ色なので、溶け込んでしまいましたね。
メインカラムの色も変更したいという場合、今回の方法で設定してみてください。

Cocoon設定の【スキン】は超お手軽に着せ替えできる統一されたデザイン!
コクーン設定の「スキン」について説明します。 ワードプレスのテーマって何?のところでもお伝えした「着せ替え」です。 また着せ替え~? ダブってしまってわかりにく...


コメント