今回は記事作成時に便利なプラグイン「AddQuicktag」の紹介です。
良く使うタグや定型文を登録しておき、簡単に挿入できます。
「AddQuicktag」の設定
<span class=“c2”>を開始タグといいます。
</span>を終了タグといいます。
このタグを毎回書くのが手間なので、「AddQuicktag」を使って簡略化するわけです。
設定をしていきます。
【設定】→【AddQuicktag】

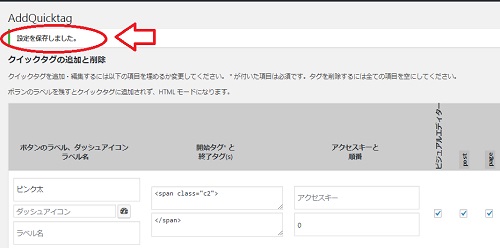
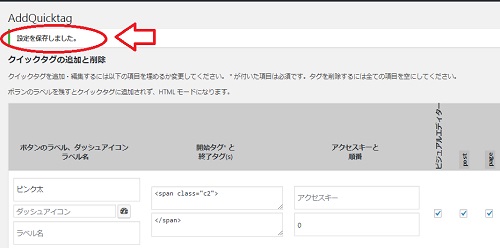
AddQuicktagの設定画面になります

ボタン名→c2は太目のピンクのアンダーラインマーカーなので、ボタン名を「ピンク太」としました。自分がわかればなんでもいいです。
開始タグ→<span class=“c2”>
終了タグ→</span>
ビジュアルエディター、post、pageのチェックボックスにチェックをいれてください。


入力したら「変更を保存」をクリック。
「403 Error
現在、このページへのアクセスは禁止されています。サイト管理者の方はページの権限設定等が適切かご確認ください。」
エラーがでなければ、設定の変更ができているはず。

「AddQuicktag」を使って記事を書いてみよう!
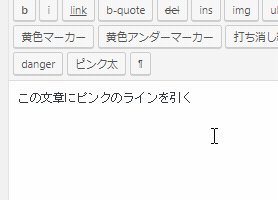
テキストモード
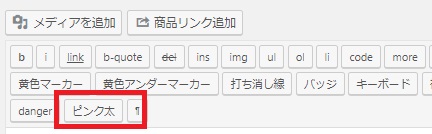
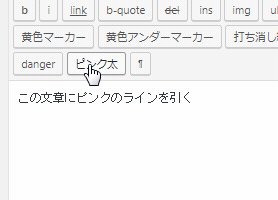
記事作成画面でテキストモードにしてください。そしてエディターをみると先ほど作成した「ピンク太」のボタンがあります。

ボタン名で設定したのは、ここに反映されたわけですね。
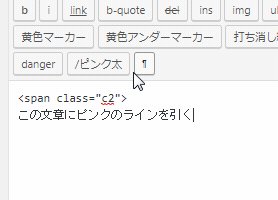
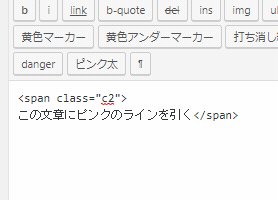
押してみてください。開始タグが表示され、2回目は終了タグが表示されます。

これでピンクのマーカーが引かれました。ビジュアルモードでみてみましょう。

以上がテキストモードでの使用方法です。
ビジュアルモードでも反映される
じつはビジュアルモードで、もっと簡単に反映できます。

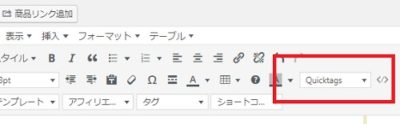
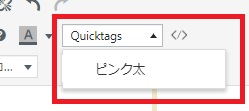
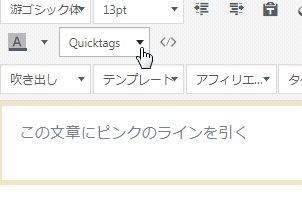
赤枠の「Quicktag」をクリックしてください。

ここに「ピンク太」が反映されています。
そうですビジュアルモードでも使えるのです!すごい!
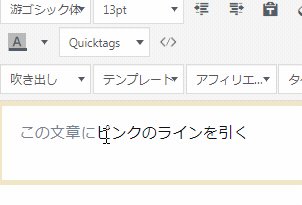
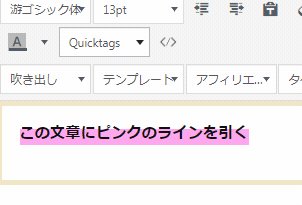
さっきやった装飾をビジュアルモードでやってみます。

これはらくちんですね。好きな装飾を登録しておくだけで、こんなに簡単に記事に反映さすことができます。
みさなんも活用してみてくださいね。

コメント