私が推奨する【Cocoon】を実際にワードプレスにインストールする方法を紹介します。
「Cocoon」のダウンロード
まずは「Cocoon」をダウンロードしましょう。
「Cocoon」の公式ホームページでテーマをダウンロードします。
⇒「Cocoon」のホームページはこちら
ホームページ→【ダウンロード】

テーマには親と子の2つがある
なぜ親テーマと子テーマ2つあるのか?
その解説は次の記事でしますので、今は親テーマと子テーマ2つあるんだと認識しておいてください。
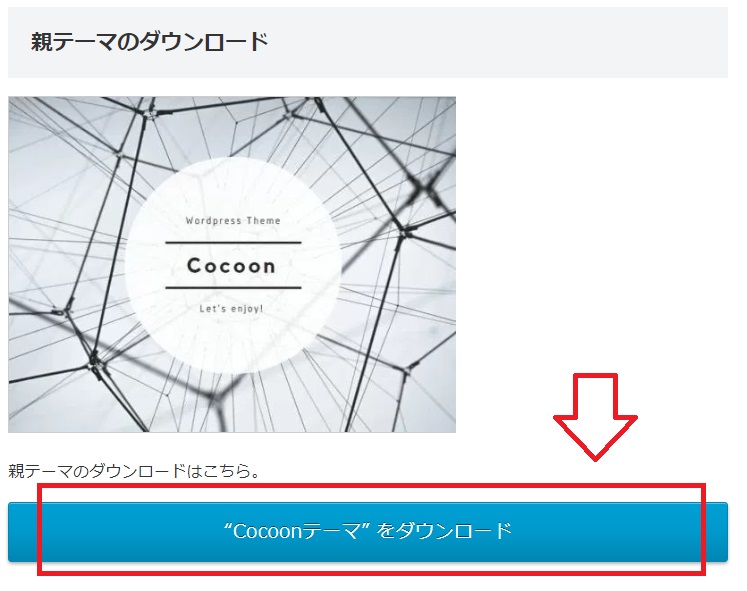
親テーマと子テーマそれぞれダウンロードしてください。


ZIPファイルでダウンロードされます。親テーマと子テーマの2つのZIPファイルがダウンロードされました。
テーマ「Cocoon」のインストール
ZIPファイルが2つダウンロードできていると思うので、ワードプレスに反映させます。
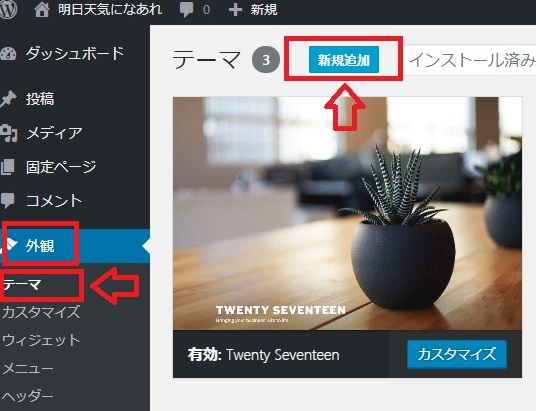
【外観】→【テーマ】→【新規追加】

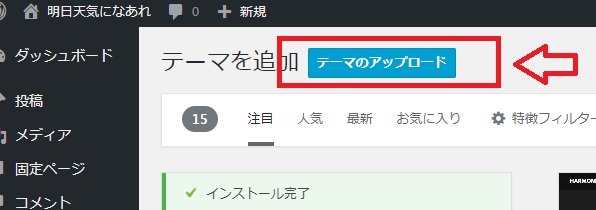
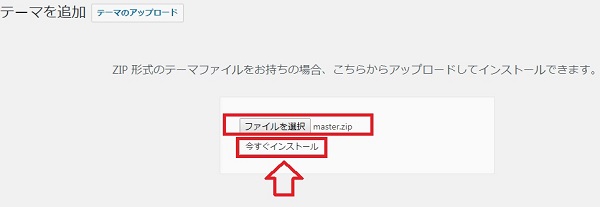
「テーマを追加」の画面になるので→【テーマのアップロード】

先ほどダウンロードしたZIPフォルダを選択して→【今すぐインストール】
親テーマと子テーマそれぞれ行います。

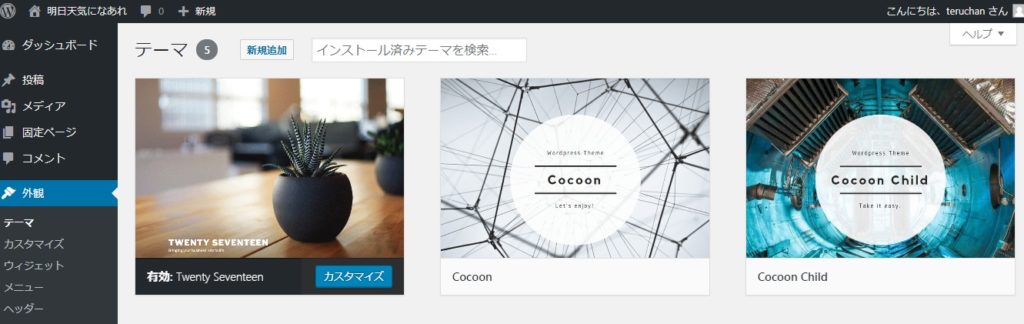
これで親テーマと子テーマがインストールされました。

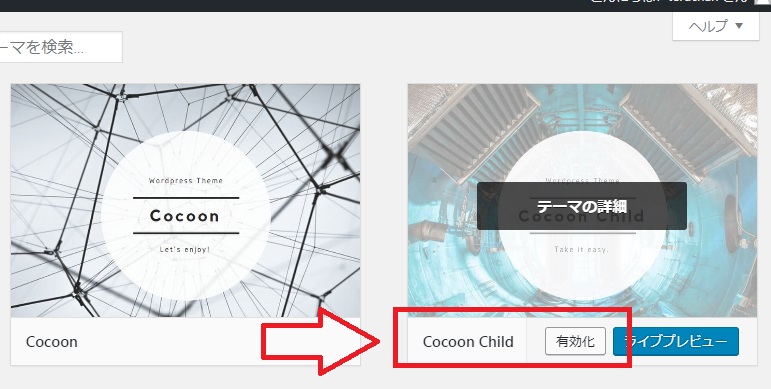
次に【有効化】をするのですがここ重要です!
有効化するのは小テーマになります!
「Cocoon Child」という名称が子テーマです。青い方です。

ワードプレスでは、どのテーマでも子テーマを使用する事を推奨されているのです。
これは次の記事で説明します。
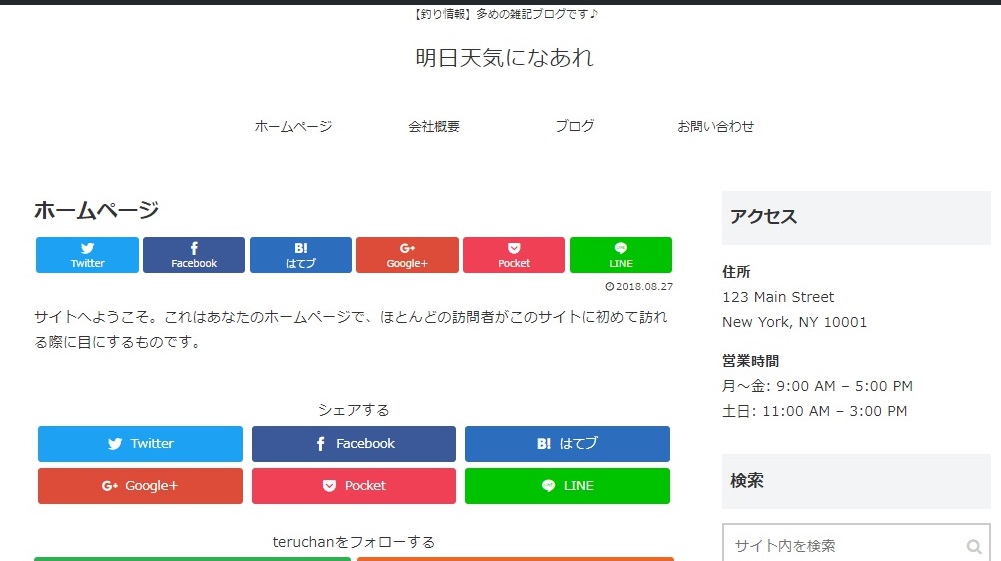
「Cocoon」のテーマを有効化して最初の画面。

本当にまゆ(コクーン)のような白を基調としたシンプルなデザイン。
この状態からいろいろ改良していくのです。楽しみですね。
以上で「Cocoon」のインストールはおわりです。

親テーマと子テーマとは?
「Cocoon」をダウンロードした時、「親テーマ」と「子テーマ」2つありましたよね。 そして有効化するのは「子テーマ」でしたよね。 子テーマって何だったの? ま...

コメント