みなさんCocoonのランキング機能って使っています?
Cocoonに標準で装備されています。先にランキングを作っておいて、それを超簡単に記事中にセットすることができます。
複数の記事にランキングを配置しても、その元のランキングページを変更すれば全てに反映しますので便利すぎます。
Cocoon設定のメニューにあります。

今回紹介するのは、このランキングに画像をいれる方法です。
もともと、画像をいれる枠があるのに、どうやって入れるのかがわからなかった。
おそらく今後もランキングは作成していくだろうし、その度にどうやって画像いれるんだっけ?となることが予想できます。
未来の自分に向けた備忘録記事です。
もし、同じ悩みをお持ちの方がいれば、即解決しますのでぜひご確認ください。
Cocoon ランキングに画像を入れる方法
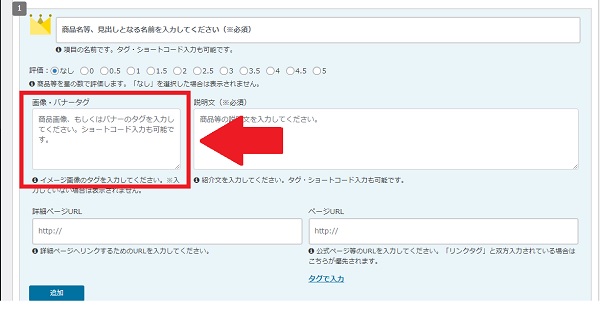
ランキング作成をスタートすると、1位から順番に情報を入力していきますよね。
赤枠で囲った場所に画像のタグを入力します。

結論からいうと
<img src=”◆◆◆◆” alt=”画像説明文”>
- 上記の◆に写真URLをいれる
- 商品説明文に、日本語でOKなのでなんの写真かわかるテキストをいれる
↓コピーして使ってください。
<img src="◆◆◆" alt="○○○">◆画像のURLはここからもってくる!
使いたい画像はメディアライブラリに先にいれておいてください
ライブラリにある、使いたい画像をクリック
右下にURLがあります。コピーも簡単にできるようになっています。

このURLを先ほどの◆◆◆に部分にいれるわけです。
○の部分には、なんの画像かわかるようにテキスト(任意)をいれる
<img src=”https://turiguyasan.happy-333.com/wp-content/uploads/109-2.jpg” alt=”画像を入れる説明“>
これでランキングに画像をいれることができます。
実際の画面を確認してくださいね。

詳しい意味は理解できてないけど、別にいいんです!求めてた結果になってるので!
今回はランキングに画像をいれられなくて困るだろう未来の自分にむけて、解決方法を残しておきました。
皆様の参考になれば幸いです。