今回の記事は画像圧縮してくれるプラグインの紹介です。
記事をかいている時に、文章だけではなく画像を使う事があります。
画像の方がわかりやすい時もあるし、読んでいただいている方の息抜きの役目もあります。
このブログはとくに設定画面の写真を使っているので多いです。
画像が増えていけば、サーバーが圧迫されますので、画像データはコンパクトにしておいた方が良いです。
そこで今回はその画像データを圧縮してくれるプラグイン「EWWW Image Optimizer」をインストールしていきます。
なぜなら、今借りているレンタルサーバーの容量は無限ではないからです。
大きな写真データと小さな写真データを保存していった時に、どっちが先に容量一杯になるかは分かりきった答えです。
また画像データが大きいと表示速度が遅くなります。表示速度もグーグルが評価づけする要素にはいっていますので、早いにこしたことはないのです。
表示速度が遅く、離脱する方もでるかもしれない。
といういくつかの理由があります。
画像圧縮をしていきましょう。
【EWWW Image Optimizer】のインストールと有効化
「EWWW Image Optimizer」をインストールして有効化してください。
「EWWW Image Optimizer」を有効化をすると今後アップロードした写真は自動的に圧縮されます!
「EWWW Image Optimizer」で一括画像圧縮
すでにアップロードした写真の一括画像圧縮をしていきましょう。
「EWWW Image Optimizer」の設定
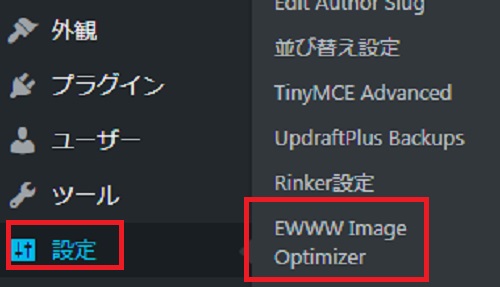
【設定】→【EWWW Image Optimizer】

あまり設定はさわらず
赤枠「Convert]→「コンバーションリンクを非表示」にチェックをいれる
「変更を保存」をクリック。

「EWWW Image Optimizer」で一括最適化
一括最適をしていきます。
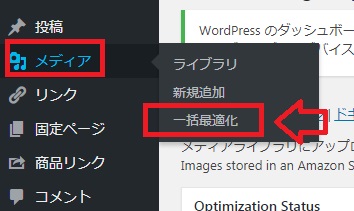
【メディア】→【一括最適化】

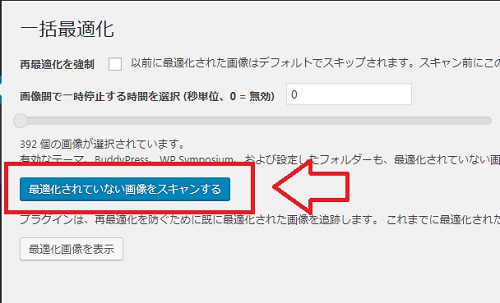
一括最適化の画面になります。赤枠の「最適化されていない画像をスキャンする」を押してください。最適化がスタートします。

自分はこのプラグインを使った時には3900枚写真があり、15分ほどかかりました。
もっとはやく知りたかった・・
「EWWW Image Optimizer」のまとめ
- 今すでにはいっている画像全てを簡単に圧縮できる。
- 今後自動的に画像を圧縮してくれる。
このプラグインは必須ですね。インストールして有効化しておきましょう



コメント