今回の記事は表の作成方法です。
ブログで商品の紹介をしたり、データを比較する時に、表がある方が親切です。
このブログの始めの方の記事で、サーバーの価格の比較をしています。

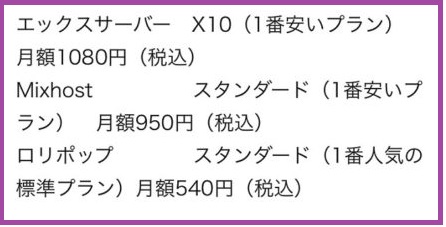
「投稿の編集画面」や「PC表示」では整っているようにみえますが、スマホにはこのように表示されています
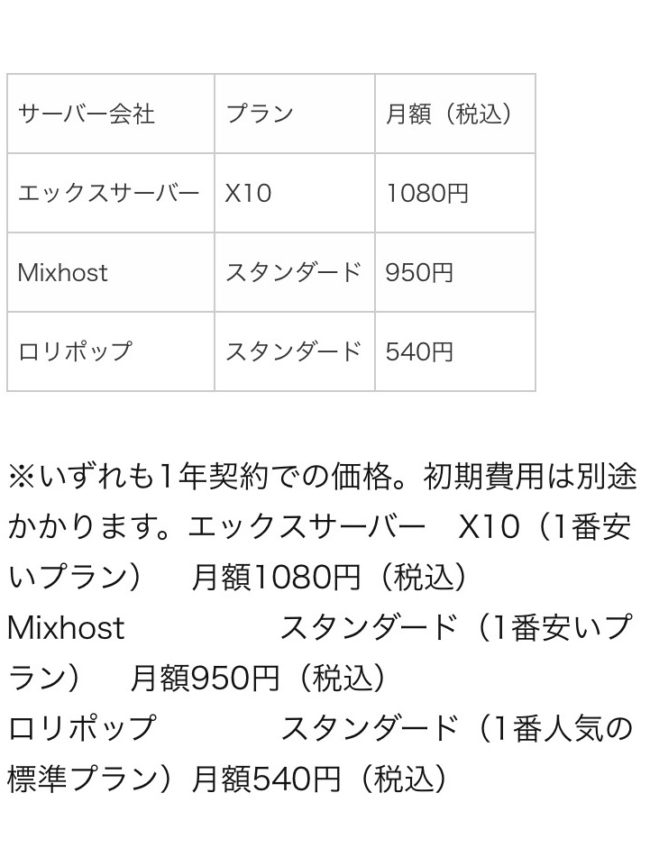
スマホ(モバイル)での表示画面

このように表示がぐちゃぐちゃで、これでは伝わらないですよね。
そこで今回は表(テーブル)の作り方を説明します。
Cocoon!標準設定では表を作る事はできない!?
Cocoonには「投稿の編集」のビジュアルモードで表を作る機能はありません。
テキストモードでコードがわかればかけるのですが、このブログは「初心者でも簡単に!」がテーマですので、省略します(というか私がコードなんてちんぷんかんぷん)
そこでプラグインを使って、ビジュアルモードでも「表」が作成できるようにします。
結論から言うと
「TinyMCE Advanced」というプラグインで、ビジュアルモードのエディターに「表」ボタンを追加することができます。ボタンを追加して次に進んでください。
テーブルボタンを使って表を作成
ではさっそく表を作成していきましょう。
以下の内容を表にしていきたいと思います。
Mixhost スタンダード(1番安いプラン) 月額950円(税込)
ロリポップ スタンダード(1番人気の標準プラン)月額540円(税込)
表の挿入方法
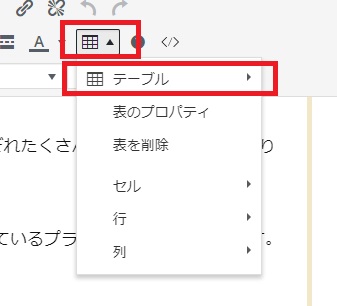
エディターの中にある「テーブル」ボタンを押してください。
「できる事」がでてくるので、その中から「テーブル」を選択

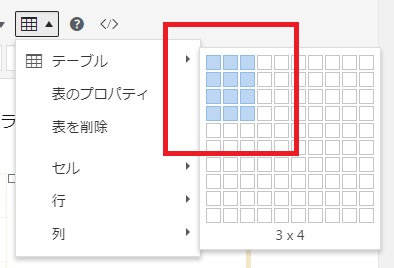
テーブルを選択すると、縦(列)×横(行)を指定できます。
今回は3列×4行を選択しました。これは後から追加できますので安心してください。

このように表が作成されました。↓

表に文字を打ち込んで幅を調整!
それぞれのセルに文字を打ち込んで、境目の線を左右に動かして幅を調整します。
そして出来たのが↓(モバイルでの表示)

列を追加する方法
表に【初期費用】を表示してみます。
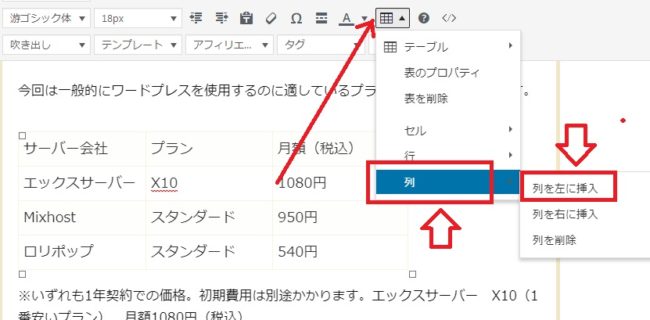
追加したい場所のセルを選択して、【テーブル】→【列】をクリック

列を追加して初期費用を書きこんだら完成です。

セルのプロパディーで調整
このままでは色味もなく味気ないので、セルに色をいれたり、太字にしたり、文字を中央配置にしたりと調整をしましょう。
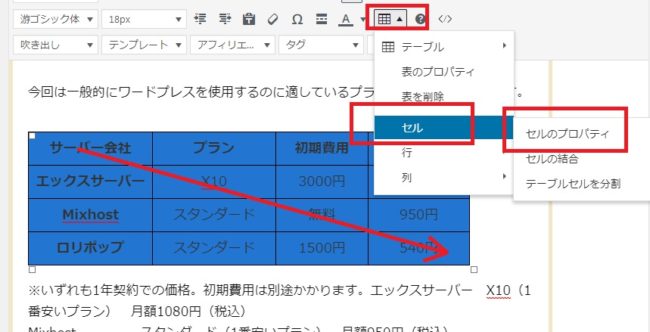
調整したいセルを選択して(全体なら左上から右下までドラッグ)ください。

あとはセルのプロバティーから、カスタマイズをしてください。カスタマイズは感覚的にできると思いますので省略します。
完成したのがこちら
| サーバー会社 | プラン | 初期費用(税込) | 月額(税込) |
| エックスサーバー | X10 | 3240円 | 1080円 |
| Mixhost | スタンダード | 無料 | 950円 |
| ロリポップ | スタンダード | 1620円 | 540円 |
だいぶスッキリしましたよね。以上で表の作成方法をおわります。
エクセルを使って表を作成する
プラグイン「TinyMCE Advanced」を使ってエディターに「表」ボタンを設置することで、表を作成できるようになりました。
実はもうひとつ簡単な方法があります。
エクセルの表をそのまま挿入することができます!
行・列が多い場合、また関数などを使って表示した数値をうちなおすって、けっこう大変です。
エクセルの表をそのまま貼りつければ大幅な時短となります。
エクセルの表をコピーする
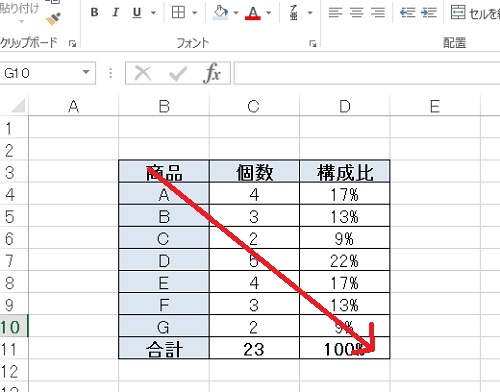
エクセル上の挿入したい表を選択します。

貼りつけたのが下の表になります。
| 商品 | 個数 | 構成比 |
| A | 4 | 17% |
| B | 3 | 13% |
| C | 2 | 9% |
| D | 5 | 22% |
| E | 4 | 17% |
| F | 3 | 13% |
| G | 2 | 9% |
| 合計 | 23 | 100% |
ごらんいただいてわかるように、センターぞろえやセルの色、などは反映されていません。
あとは「表」ボタンを使って、整えたらできあがりです。
| 商品 | 個数 | 構成比 |
|---|---|---|
| A | 4 | 17% |
| B | 3 | 13% |
| C | 2 | 9% |
| D | 5 | 22% |
| E | 4 | 17% |
| F | 3 | 13% |
| G | 2 | 9% |
| 合計 | 23 | 100% |
表をスマホで見たら表示がくずれるので横スクロールさせる
さきほどの完成した表は、スマホでみると左右にスクロールできましたよね。これはある設定をしているからなのです。
| サーバー会社 | プラン | 初期費用(税込) | 月額(税込) |
| エックスサーバー | X10 | 3240円 | 1080円 |
| Mixhost | スタンダード | 無料 | 950円 |
| ロリポップ | スタンダード | 1620円 | 540円 |
その設定をしていな場合このような表示になります(スマホ)

表示がくずれて見にくいです。
Cocoon設定!で簡単に対応できるのでやってみましょう!
【Cocoon設定】→【本文】

下の方に「横幅の広いテーブルは横スクロール」とあるのでチェックをいれます。

これでスマホでも表示がくずれることなく横スクロールで表がみることができます。
こんな感じ?
| ねずみ | うし | トラ | うさぎ | タツ | 蛇 | 馬 | 羊 | 猿 | 鳥 | 犬 | イノシシ |
| 34 | 12 | 23 | 45 | 6 | 7 | 89 | 76 | 4 | 32 | 4 | 56 |
ブログでは、表にした方が読者にとって読みやすく、親切な場合が多々あるので、上手に使っていきたいですね。


コメント