Cocoonではほとんどのカスタマイズをむずかしいコードを使わずに行うことができます。
しかし、中にはスタイルシートへ記述をしないとカスタマイズできないこともあります。
これから、カスタマイズを行っていくうえで、スタイルシートへの記述をしていく事があります。
今回の記事は「スタイルシートへ記述してください」という説明があった時に、行っていただく方法になります。
やり方は共通になりますので、1回だけ覚えてください。
スタイルシートにコードを書く!となると、難しく感じるかもしれませんが、基本コピペで大丈夫です。
簡単ですので安心してください。
スタイルシートの場所
まずスタイルシートがどこにあるか確認しましょう。
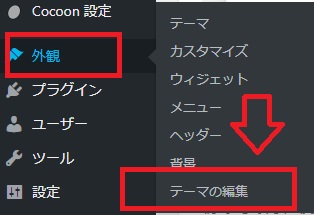
【外観】→【テーマの編集】

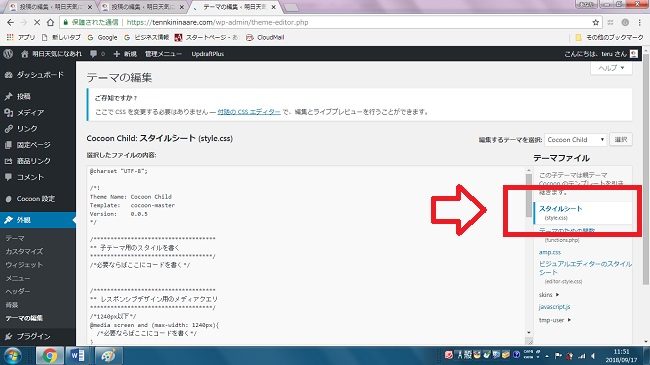
テーマの編集画面になります。右側に「スタイルシート」といボタンがあるのでクリック

すると真ん中にスタイルシートが表示されます。

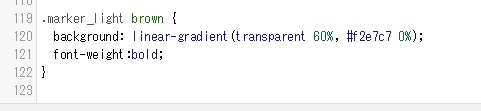
その1番下に、指定されたコードを貼りつけてください。
上記なら、123行から下の行へ新しいコードを書きたします。
最後に「ファイルを更新」ボタンをおしてください。
これでスタイルシートへのコード追加はおわりです。

コメント